On this page there’s 5 highlights (premium only) outlining what GAP are doing right and wrong. (Tip: use the arrows above or on your keyboard to navigate all 818 receipt / order confirmation examples.)
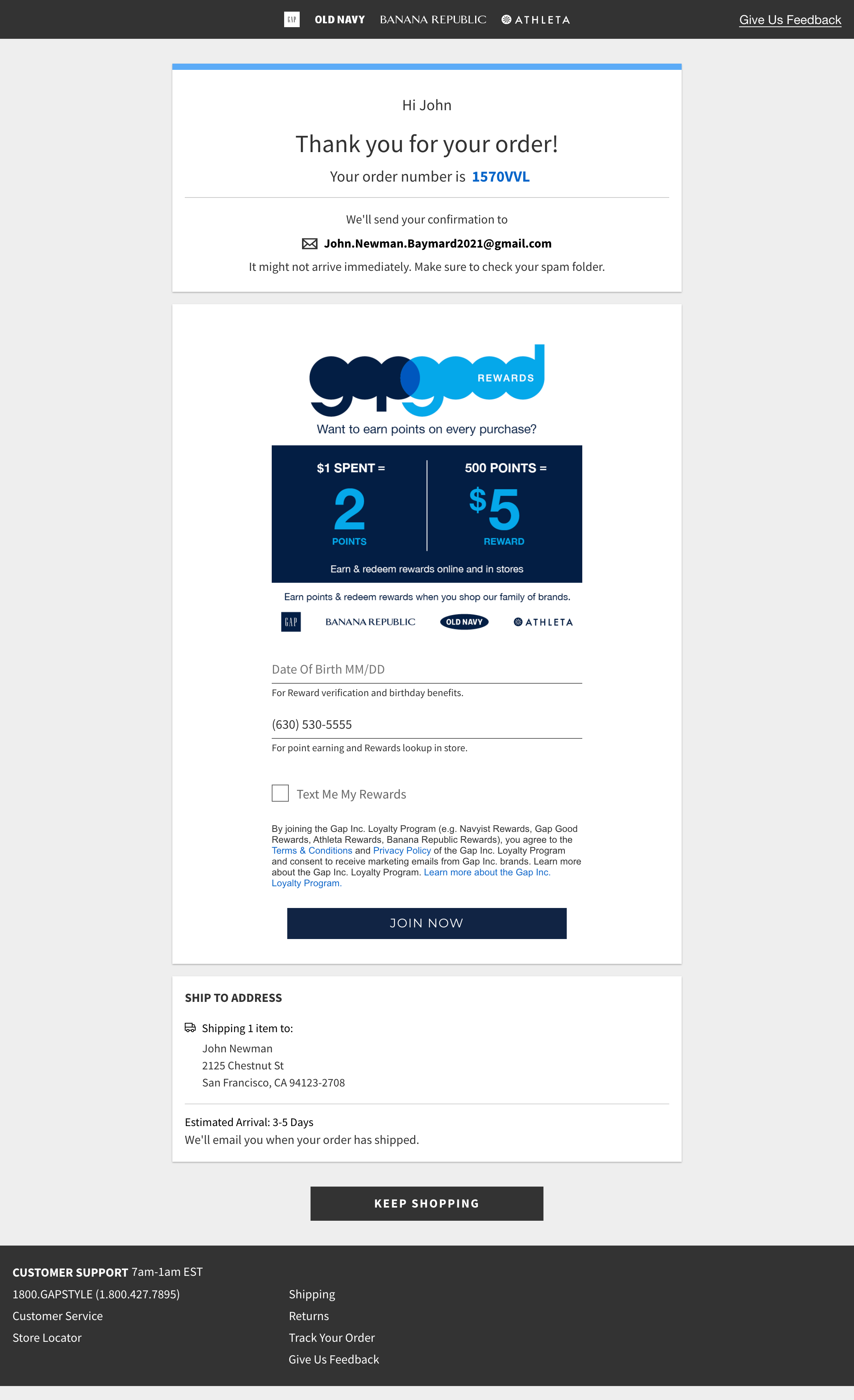
The screenshot was taken on June 9, 2021 and depicts GAP’s Receipt / Order Confirmation. In total, we’ve reviewed 76 of GAP’s page designs. To see them all, visit the full GAP UX case study.